CUB3
Timeline
July 2023 - August 2023
Role
UX/UI Designer
Tools
Project Overview
CUB3 is an innovative, AI-powered tool designed to revolutionize how users interact with and organize information. By creating personalized collections of text, articles, images, videos, and links on any topic of your choice, CUB3 transforms the way you consume and manage content.
Role as a UX/UI Designer for CUB3
As the UX/UI Designer for CUB3, my role was to envision, design, and refine an intuitive, engaging, and innovative interface that transforms how users interact with information. Key responsibilities included:
1. User-Centered Design
-
Conducted user research to understand pain points in content organization and browsing, shaping CUB3’s features to address those needs.
-
Designed a user flow that ensures seamless navigation between creating, accessing, and managing cubes.
2. Interactive 3D Visualization
-
Conceptualized and implemented the cube-based design, allowing users to visualize and interact with personalized content collections.
-
Designed interactive elements, such as zoomable views and swipe gestures, to enhance usability and engagement.
3. Multi-Mode Integration
-
Designed the interface to support AR mode and mobile mode, enabling users to switch effortlessly between immersive and standard experiences.
-
Optimized designs for responsive performance across devices, ensuring consistency in both AR and mobile views.
4. Identify Different Use Cases
-
Researched and identified diverse user cases for CUB3 to ensure versatility, including applications for shopping, writing projects, work organization, news aggregation, image curation, and stock tracking.
5. Voice and Gesture Interaction
-
Developed a voice-activated interface for effortless cube creation using the "Hey Cube" command.
-
Incorporated gesture-based controls like swiping and tapping to simplify interactions and make the browsing experience fluid.
6. Visual Aesthetics and Branding
-
Designed a modern, minimalist aesthetic that aligns with CUB3’s innovative personality, focusing on clean lines, bold typography, and subtle 3D effects.
-
Maintained consistency in visual language across all features, ensuring a cohesive and professional user experience.
Logos and Branding
CUB3’s branding evokes a sense of energy, focus, and innovation with its sleek dark theme and vibrant purple accents. The futuristic design draws users in with bold contrasts that highlight key elements while maintaining a clean interface that minimizes distractions. This combination ensures users stay focused on the information, creating an engaging and empowering experience.
.jpg)

Features and Functionality
Expand upon the flawed original MVP and expand upon the UX UI by adding in new features while also creating overall branding and better user experience for the app.
Voice Activation
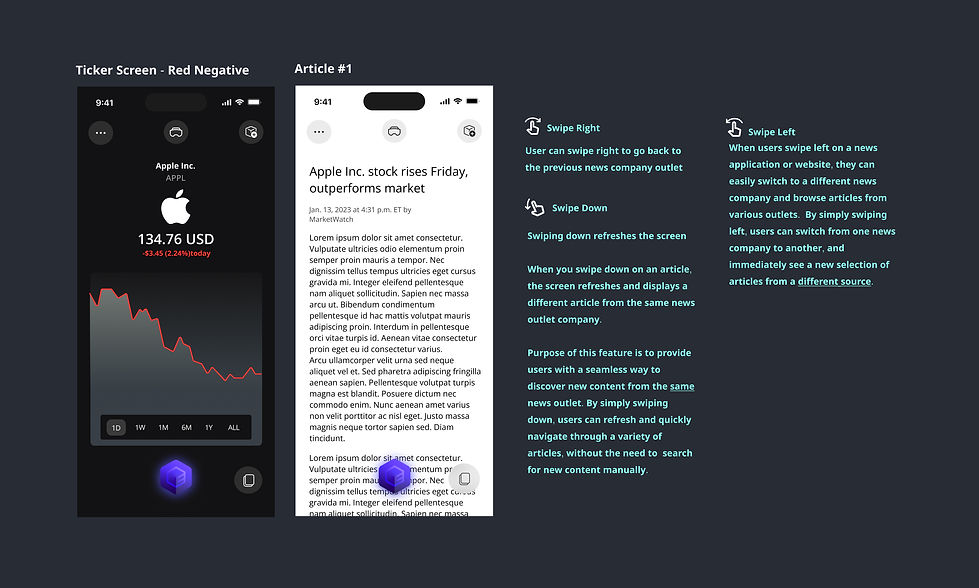
User can type or say “Hey Cub3” to continue the conversation after the cub3 is created.

Gesture Interaction
When users swipe left on a news application or website, they can easily switch to a different news company and browse articles from various outlets. By simply swiping left, users can switch from one news company to another, and immediately see a new selection of articles from a different source.
.jpg)
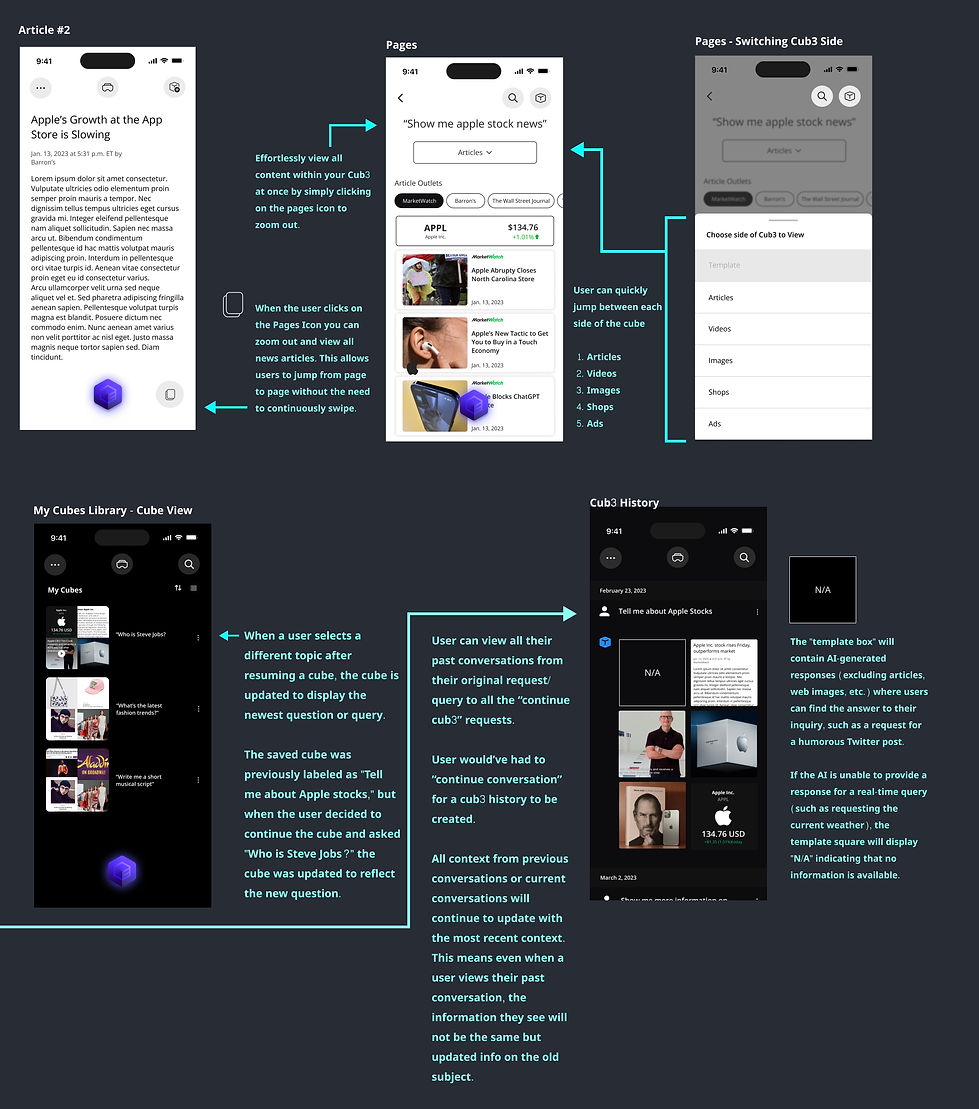
Multi-Mode Integration
Designed the interface to support AR mode and mobile mode, enabling users to switch effortlessly between immersive and standard experiences.

User-Centered Design
Designed a user flow that ensures seamless navigation between creating, accessing, and managing cubes/features.
.jpg)
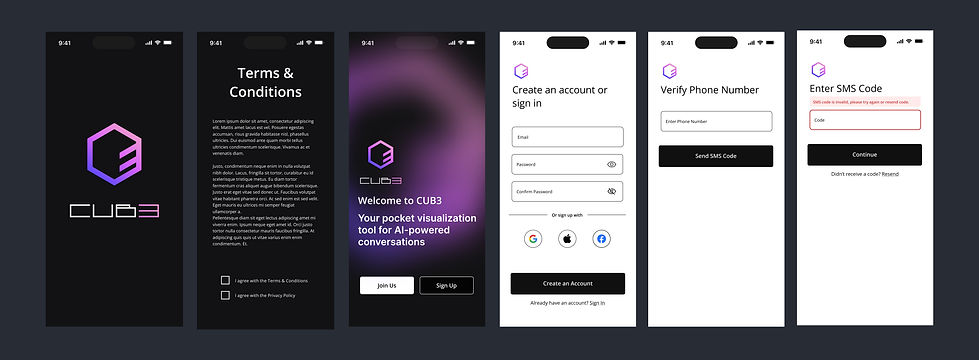
Onboarding and Signup
The onboarding process is designed to let users personalize their preferences while seamlessly guiding them through an in-depth tutorial of CUB3. This ensures that users not only tailor the experience to their unique needs but also gain a comprehensive understanding of how to utilize CUB3’s features effectively. The combination of customization and education sets the foundation for an intuitive and optimized user journey.
.jpg)

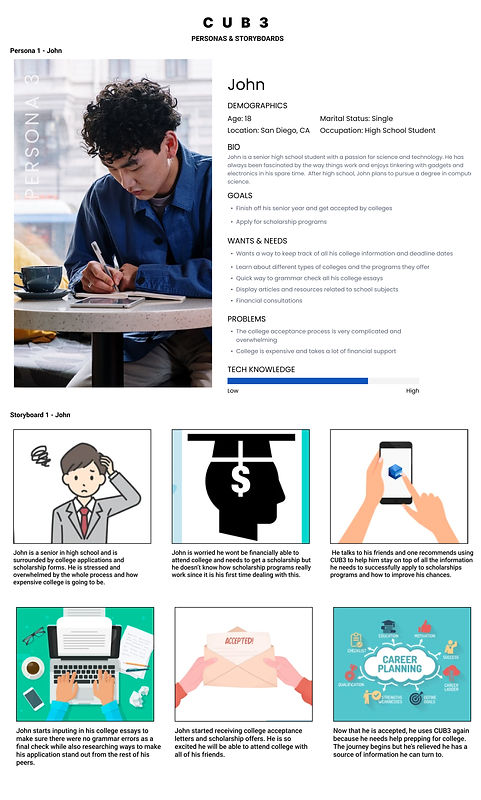
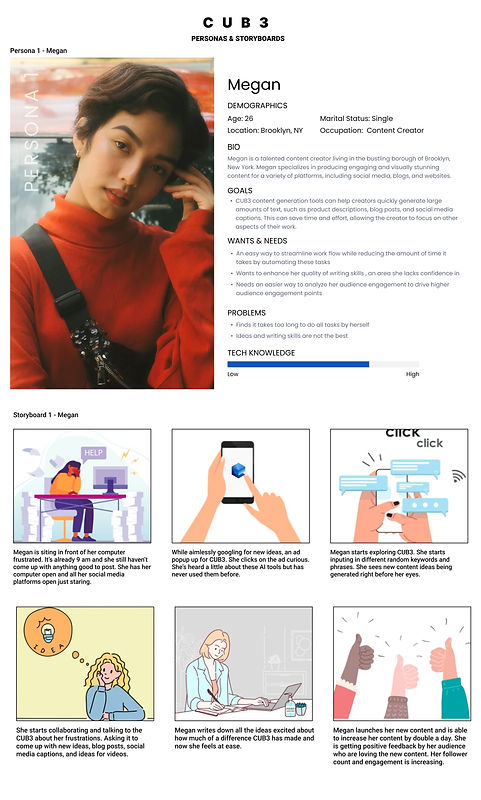
User Personas
To understand the diverse use cases for CUB3, personas were created to represent key user groups and their unique needs. These personas help highlight how different users might interact with CUB3 and benefit from its features, ensuring the MVP is designed to address a variety of real-world scenarios effectively.


Outcome
My role as the UX/UI Designer for CUB3 ensured that the tool not only looked innovative but also provided a seamless and engaging experience for users to interact with their personalized content collections. By focusing on usability, responsiveness, and modern design principles, I helped create a product that redefines how users visualize and organize information.